已转移至新站 https://kuhehe.kuhehe.top
部署博客应注意
这个是我在博客部署过程中总结的一条经验(可能对大佬来说不算什么,可是对于第一次部署博客的小白来说,应该比较有用吧),最开始部署老是报错,我觉得大部分原因都是这个
总之,就是上面这三个地方保持一致就行博客根目录下的 _config.stellar.yml 文件名中的 _config. 和.yml 中间那个 stellar ,要和 themes 文件夹里的 主题文件夹名字一样,必须也是stellar ,还有博客根目录里 _config.yml 文件里填的 theme: stellar 一样。
我表达能力不太好,描述的不太清楚,见谅哈,也不知道你们能不能看懂。
代码块复制功能
我们可以利用 hexo 的注入器来完成这个功能
项目根目录下新建一个 scripts 文件夹,添加codeCopy.js文件(文件名可以随意取)。
创建的 scripts 文件夹中的文件会被 hexo 自动加载
添加如下代码:
1 | ; |
底部访客统计、运行时间
在主题文件夹的 _config.yml 文件 或者博客根目录下的_config.stellar.yml文件下,找到 footer ,往下翻找到 content 这一项在其下方添加下面这些代码就行了
记得,别忘了 content 后面那个 |
两个 < /br > 下面的是网站的运行时间,你们可以也一起加上,修改X 的网站开始时间即可
1 | <center> |
代码位置截图

文章阅读量统计
进行这一步的前提是上一步的这行代码👇:1 | <script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script> |
然后这样:
在主题文件夹里,找到 / layout / partial / main / navbar / breadcrumb.ejs 文件,在第39 行下加入下面这行代码即可
1 | el += '<br />🔥 阅读: <span id="busuanzi_value_page_pv">-</span>'; |
本博客字体设置
很简单,在 _config.yml中引入:
1 | inject: |
然后在_config.stellar.yml中引入:(更改相应内容即可)
1 | style: |
显示文章更新时间
点我看这里在相应文件里相应位置添加里面绿色区域的代码即可
页面显示主页导航栏
在index.md 文件开头 front-matter 加上 post_list: true 即可
就像这样
1 |
|
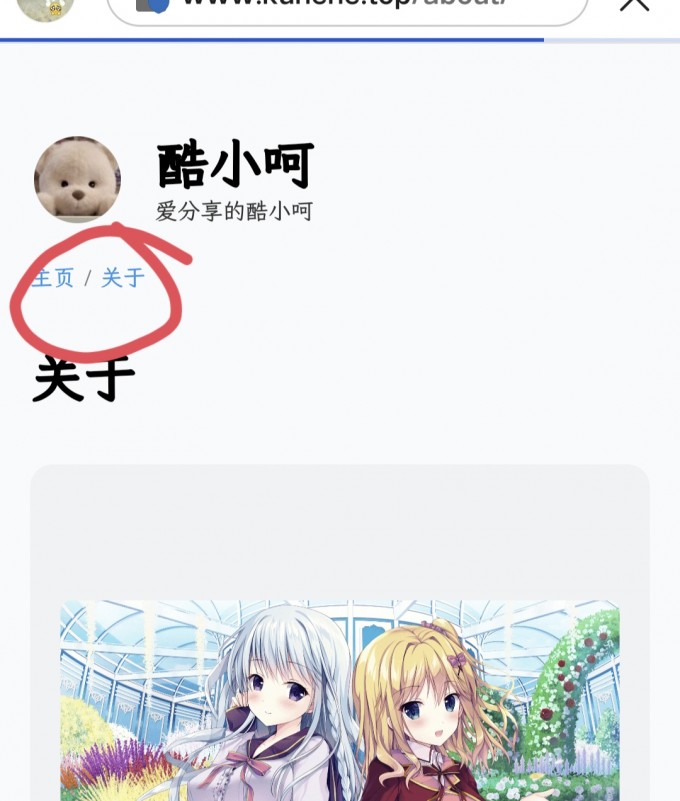
隐藏下图画圈位置

文件开头加 breadcrumb: false 即可。类似下面:
1 |
|
设置footer链接不显示下划线
1 | margin: 4px 0 |
添加背景动态线条效果
在 layout.ejs 的<body>里添加代码
1 | <!--动态线条背景--> |
其中:
color:表示线条颜色,三个数字分别为(R,G,B),默认:(0,0,0)opacity:表示线条透明度(0~1),默认:0.5 - count:表示线条的总数量,默认:150zIndex:表示背景的z-index属性,css属性用于控制所在层的位置,默认:-1
就先说这么多吧!

内置使用
最新版的Stellar已经默认内置了blobcat 1.0版本的捏(大大真的快)
引入blobcat 1.0
1 | tag_plugins: |
默认的raw线路的速度实在是一言难尽,可以使用公共CDN(自行测试节点速度),例如(列出来的不一定有效,看地区实际情况)
1 | raw.iqiq.io |
食用方法:ping以上链接,选择速度最快的替换 raw.githubusercontent.com 即可
写法
1 | {% emoji blobcat ablobcatrainbow %} |
源仓库
源仓库索引
| 表情 | 索引 |
|---|---|
 |
ablobcatrainbow |
 |
ablobcatheart |
 |
blobcatheartpride |
 |
blobcatsnuggle |
 |
blobcatcomfysweat |
 |
blobcat0_0 |
 |
blobcatt |
 |
blobcatcry |
 |
blobcatdisturbed |
 |
blobcatflip |
 |
blobcatgooglycry |
 |
blobcatsadreach |
 |
blobcatpresentred |
 |
blobcatsnapped |
 |
blobcatumm |
 |
blobcatcaged |
 |
blobcathighfive |
 |
blobcatnotlikethis |
 |
blobcatpeek2 |
 |
ablobcatattentionreverse |
 |
blobcatalt |
 |
ablobcatrainbow |
 |
ablobcatheartbroken |
 |
blobcatlove |
 |
comfyuee |
 |
blobcatcomftears |
 |
blobcatangry |
 |
blobcatblush |
 |
blobcatdead |
 |
blobcatfearful |
 |
blobcatflower |
 |
blobcatneutral |
 |
blobcatscared |
 |
blobcatread |
 |
blobcatthink |
 |
blobcatverified |
 |
blobcatgooglytrash |
 |
blobcatmelt |
 |
blobcatsaitama |
 |
blobcatpeekaboo |
 |
ablobcatreachrev |
 |
blobcatpolice |
 |
blobcatheart |
 |
blobcatkissheart |
 |
comfyslep |
 |
blobcatfacepalm |
 |
blobbanhammerr |
 |
blobcatcoffee |
 |
blobcatdied |
 |
blobcatfingerguns |
 |
blobcatgay |
 |
blobcatopenmouth |
 |
blobcatnomblobcat |
 |
blobcatsipsweat |
 |
blobcattriumph |
 |
blobcatbox |
 |
blobcatheadphones |
 |
blobcatmeltthumb |
 |
blobcatyandere |
 |
blobcatphoto |
 |
ablobcatwave |
 |
blobcatshocked |
checkbox 复选
radio 单选
copy 复制行
彩色备注块
color 可设置 red、orange、yellow、green、cyan、blue、purple、light、dark、warning、error 几种取值。
color 可设置 red、orange、yellow、green、cyan、blue、purple、light、dark、warning、error 几种取值。
具有标题的备注块
这是正文 哈哈。
note 备注块
title: 标题(可选)
content: 内容
color: red/orange/yellow/green/cyan/blue/purple/light/dark/warning/error
poetry 诗词
莫笑农家腊酒浑,丰年留客足鸡豚。
山重水复疑无路,柳暗花明又一村。
箫鼓追随春社近,衣冠简朴古风存。
从今若许闲乘月,拄杖无时夜叩门。
quot 引用
适合居中且醒目的引用:
Stellar 是最好用的主题
支持自定义引号:
 热门话题
热门话题
quot 引用
src: 图片地址
description: 图片描述
download: href # 下载地址,设置此值后鼠标放在图片上会显示下载地址,如果下载地址为图片地址,可以设置为 true
width: 200px # 图片宽度
padding: 16px # 图片四周填充宽度
bg: ‘#ffffff’ # 图片区域背景颜色,16进制
tag 标签
Stellar Hexo GitHub Giteamark 行内文本标记
支持多彩标记,包括:默认 红 橙 黄 绿 青 蓝 紫 浅 深 警告 错误 一共 12 种颜色。
emoji 表情




friends 友链
blog/source/_data/links.yml
‘开源大佬’:
- title: 某某某
url: https://
screenshot:
avatar:
description:
在需要的位置这样写:
sites 网站卡片
您可以在任何位置插入网站卡片组,支持静态数据和动态数据,静态数据需要写在数据文件中:
blog/source/_data/links.yml
‘分组名’:
- title: 某某某
url: https://
screenshot:
avatar:
description:
在需要的位置这样写:
toc 文档目录树
1 | {% toc wiki:xxx [open:true] [display:mobile] title %} |
1 | <!DOCTYPE html> |